対象読者
- GUIでリソースを作っていてコードで管理したいけど今さらコードに落とすのは難しい人
CloudFormer2について
AWSは以前、AWS CloudFormationのテンプレートの一つに、
CloudFormer(永遠のβ版)を用意していました。
それがどうも本当に永遠のβ版で開発が止まったとのことです。
私も4年前に「なに?コードで抽出できると?」ということで、
早く正式リリースされないかなーと待っていた一人です。
詳しくは以下のブログを参照してください。
https://dev.classmethod.jp/articles/former2/
CloudFormer2を使ってみての所感
「いい!」の一言でした。
CloudFormation, Terraform, AWS CDK等々色々な形式で出力されるので、
そのプロジェクトに応じて必要な形式に落とし込めるなと思いました。
ちなみにその際は以下のブログを参考にササッと立ち上げて見ました。
https://wing-degital.hatenablog.com/entry/2021/05/08/004507
ここで出てきた疑問が一つ私の中で生まれました。
サクッとやるのは確かにパブリックサブネットで作るのはいいけど、
関わるプロジェクトの多くではプライベートサブネットを中心にリソースを配置するので、
Former2のみパブリックサブネットに置く、そのためにパブリックサブネットを作るのか?というものです。
ということで、プライベートサブネットで実施できるように作ってみました。
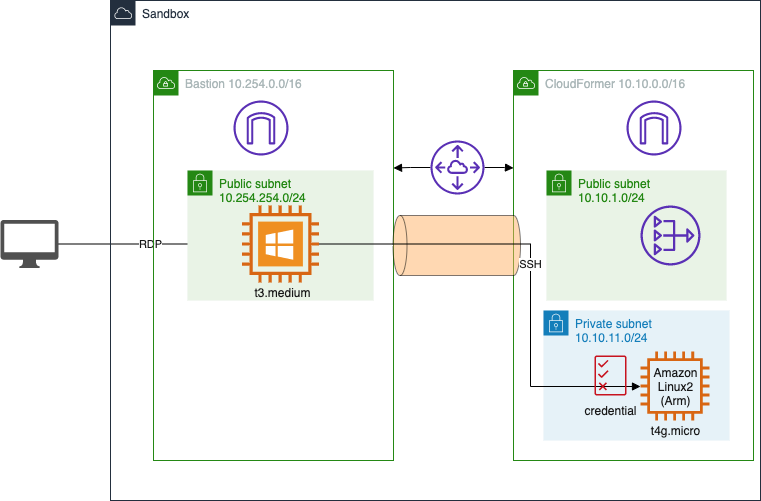
環境
このために、Site−to−Site VPN構成を作るのは手段が目的になってしまうなと思ったので、
VPCピアリングで擬似的にプライベートサブネットにあるリソースへアクセスする構成を作りました。
サクッと1時間かからずに構成を練ったので、適当な感じがありますがご了承ください。
ちなみにVPCピアリングにおいて同一AZ間であれば費用は掛からないというアップデートが今年ありましたので、数年ぶりにVPCピアリングをしてみました。
踏み台サーバ
- WindowsServer2019 Base(Desktop experience)
- t3.medium / 30GiB
- Teraterm
- Google Chrome
Former2
- Amazon Linux 2 (Arm)
- t4g.micro / 8GiB
- Docker / Docker-Compose / Git
ちなみにt4g.microインスタンスは2021年内は無料枠が適用されていますhttps://aws.amazon.com/jp/ec2/instance-types/t4/
Free Trial: All new and existing AWS customers can try the t4g.micro instances free until December 31, 2021. During the free-trial period, customers who run a t4g.micro instance will automatically get 750 hours per month deducted from their monthly bill.
(この時点でArmベースのインスタンスにDocker-Composeが普通にはインストールできないことを知らなかったです)
各サーバのインストール作業
踏み台サーバ編
WindowsのTeraterm/Google Chromeについてインストール作業の説明をするまでもないので省略します。
それぞれの配布サイトからダウンロードして進めるだけです。
https://ja.osdn.net/projects/ttssh2/
https://www.google.com/intl/ja_jp/chrome/
Former2編
Docker のインストール
公式ドキュメントの通りでOKです。
https://docs.aws.amazon.com/ja_jp/AmazonECS/latest/developerguide/docker-basics.html
Docker-Composeのインストール
そのままではNGです。
https://docs.docker.jp/compose/install.html#linux
Github上のリリースを見たのですが確かに該当するファイルは存在しませんでした。
https://github.com/docker/compose/releases/
そこで以下の記事を参考にしてEC2のユーザデータを作りました。
https://qiita.com/kure/items/d691bc6afd912bbbc545
以下をAmazonLinux2(Arm)で起動用ユーザデータとして作りました。
Former2のGit Cloneまで行うのですが、一気に実行すると起動に失敗したので、
時間の間隔制御でsleepを入れています。
#!/bin/bash
yum update -y
yum install git -y
amazon-linux-extras install docker -y
service docker start
usermod -a -G docker ec2-user
curl -L --fail <https://raw.githubusercontent.com/linuxserver/docker-docker-compose/master/run.sh> -o /usr/local/bin/docker-compose
chmod +x /usr/local/bin/docker-compose
/usr/local/bin/docker-compose -v
sleep 30
git clone <https://github.com/iann0036/former2.git> /home/ec2-user/former2
以下は起動後に踏み台サーバからSSHで接続後に入力します。
chownはユーザデータに盛り込んでみたんですが、上手く動かなったのと、
私がsed職人ではないため、後述するIPアドレスを書き換えるところも手動作業にしました。
sudo chown -R ec2-user:ec2-user /home/ec2-user/former2
cd former2/
vi docker-compose.yml
sudo /usr/local/bin/docker-compose up -d
上記の途中、docker-compose.yml編集箇所はIPアドレスを、
Former2を実行しているEC2のプライベートIPアドレスに変更する箇所です。
version: '3'
services:
former2:
image: nginx:1.17.8-alpine
ports:
- "${EC2のプライベートIP}:80:80"
volumes:
- .:/usr/share/nginx/html
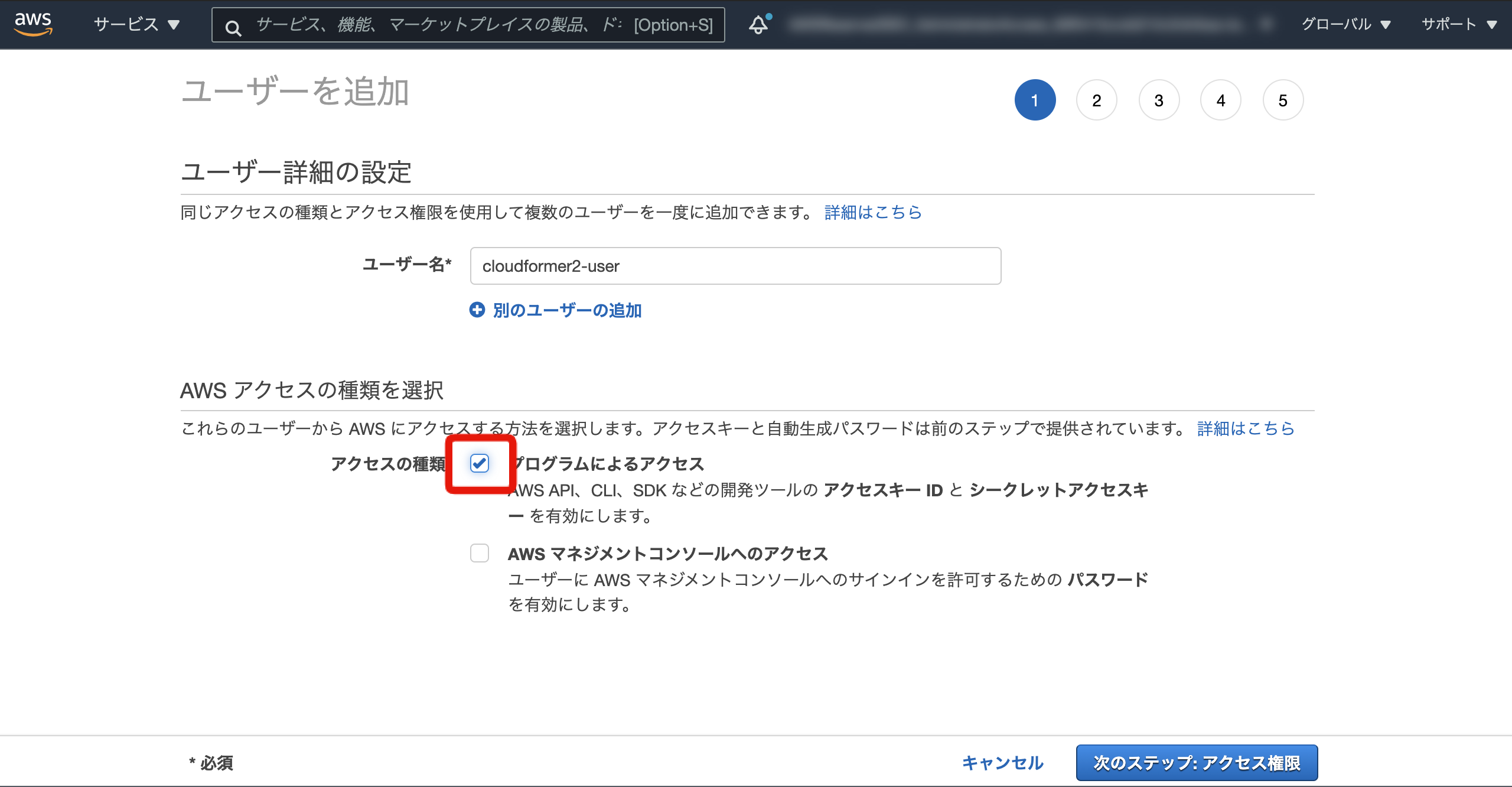
Former2のCredentials用意
特に指定なければ、AWS Managed Policyの「ReadOnlyAccess」が推奨となります。
アクセスキー、シークレットアクセスキーが必要となるので、
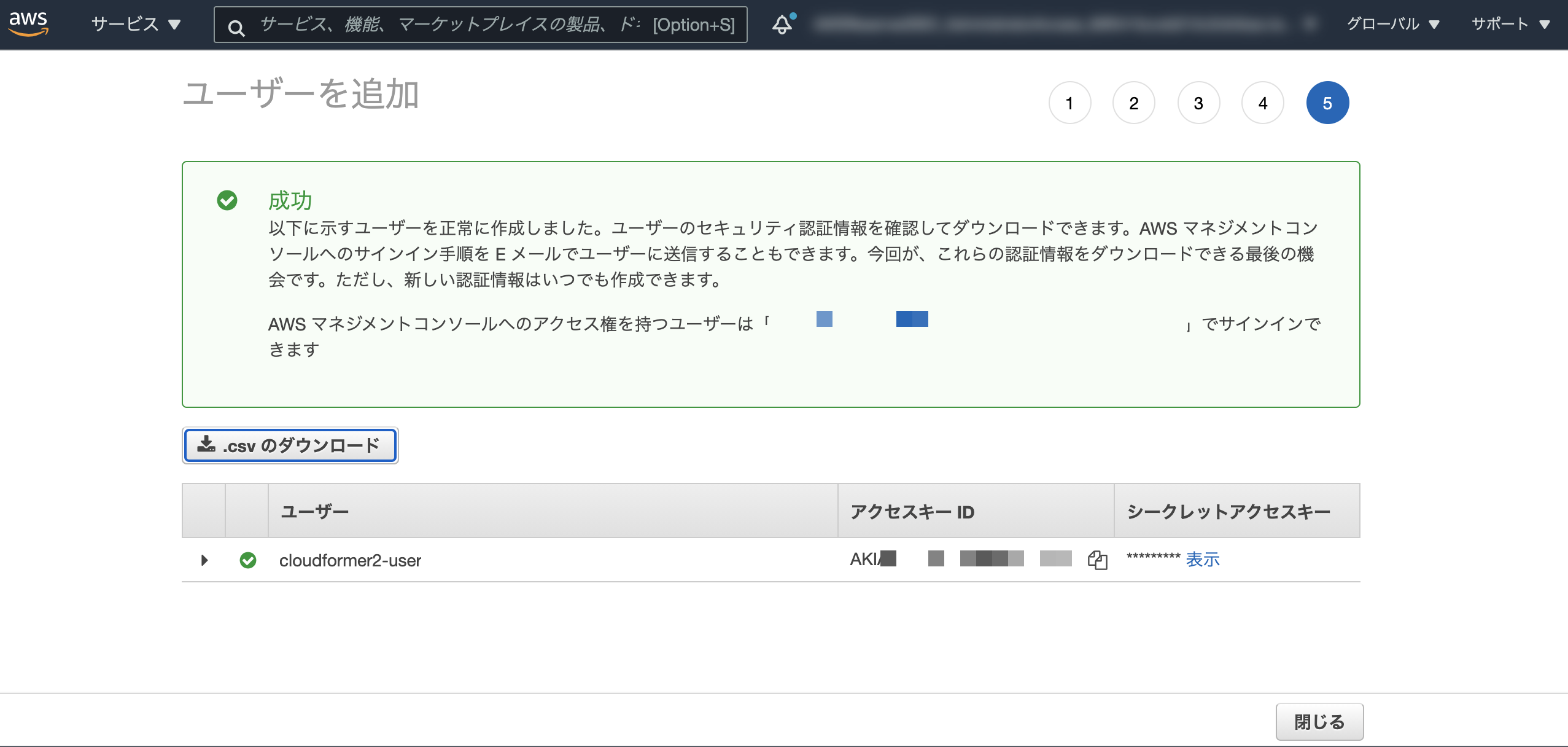
今回はIAM Userに直接アタッチする形で払い出しています。
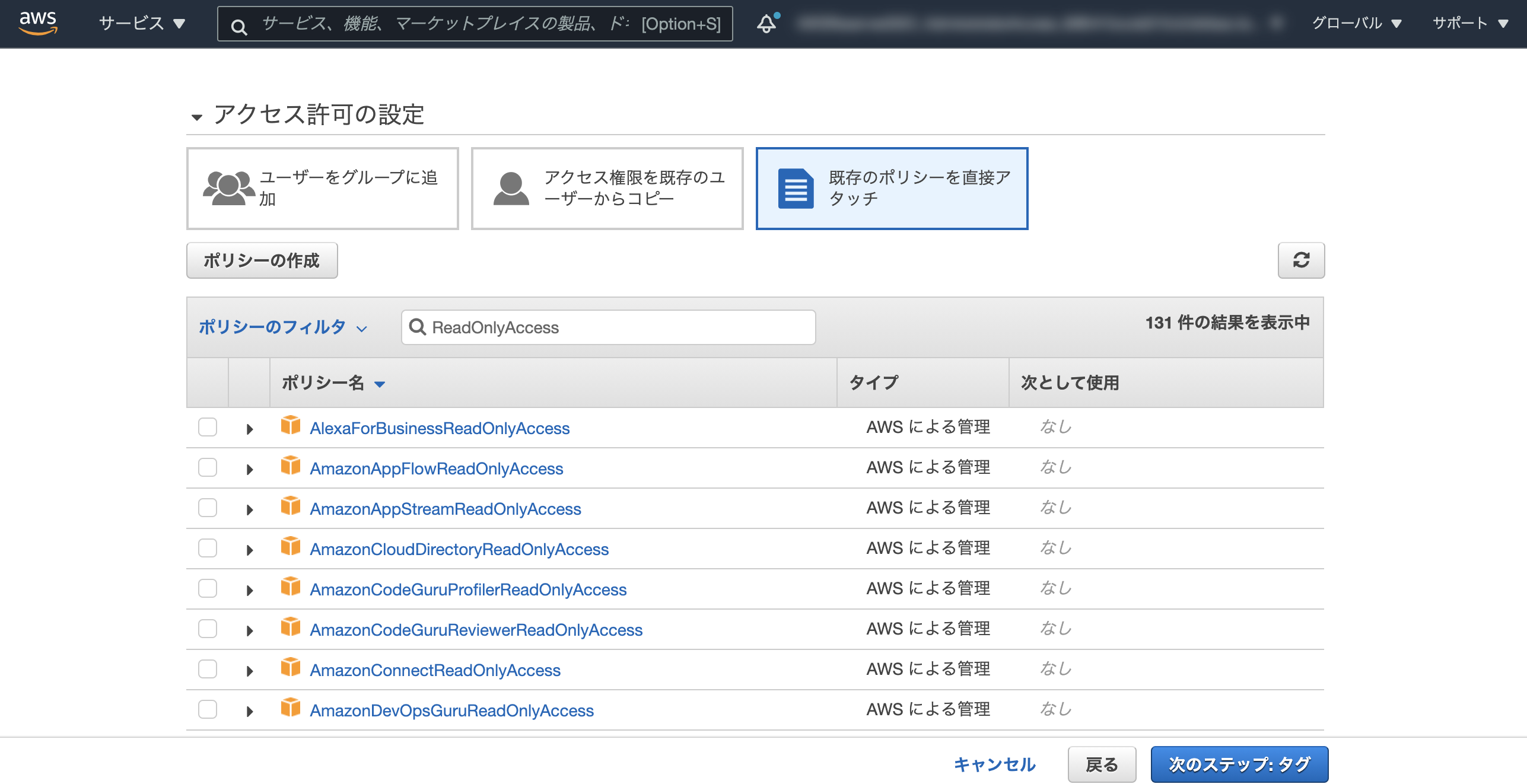
IAM Policyを直接アタッチするのですが、「ReadOnlyAccess」と前後検索されると今は数がかなり多かったです。結局アルファベット順ですので、下部の方にあります。
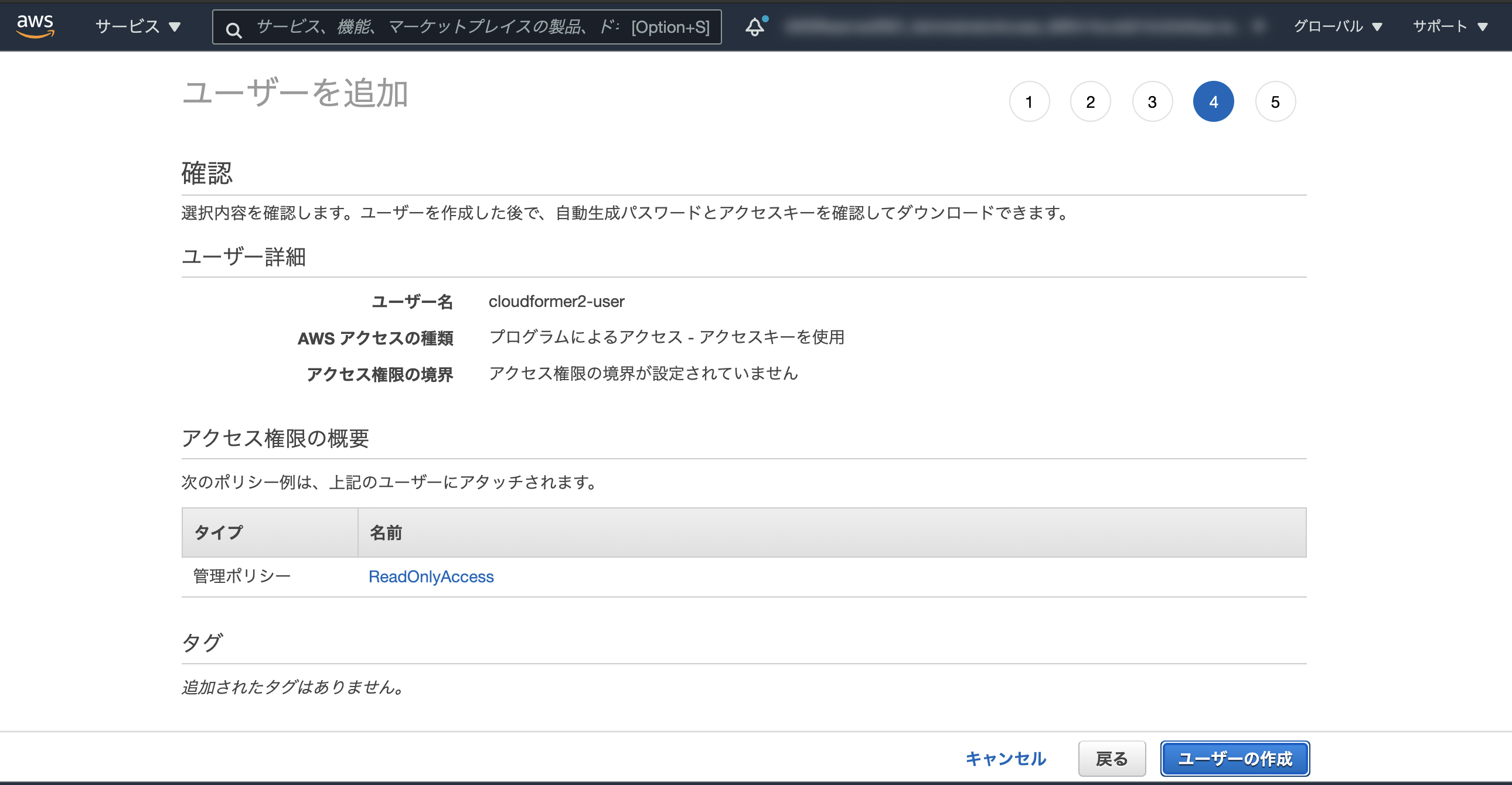
この形で作成します。
アクセスキー、シークレットアクセスキーは言わずもがな厳重管理してください。
Former2の設定
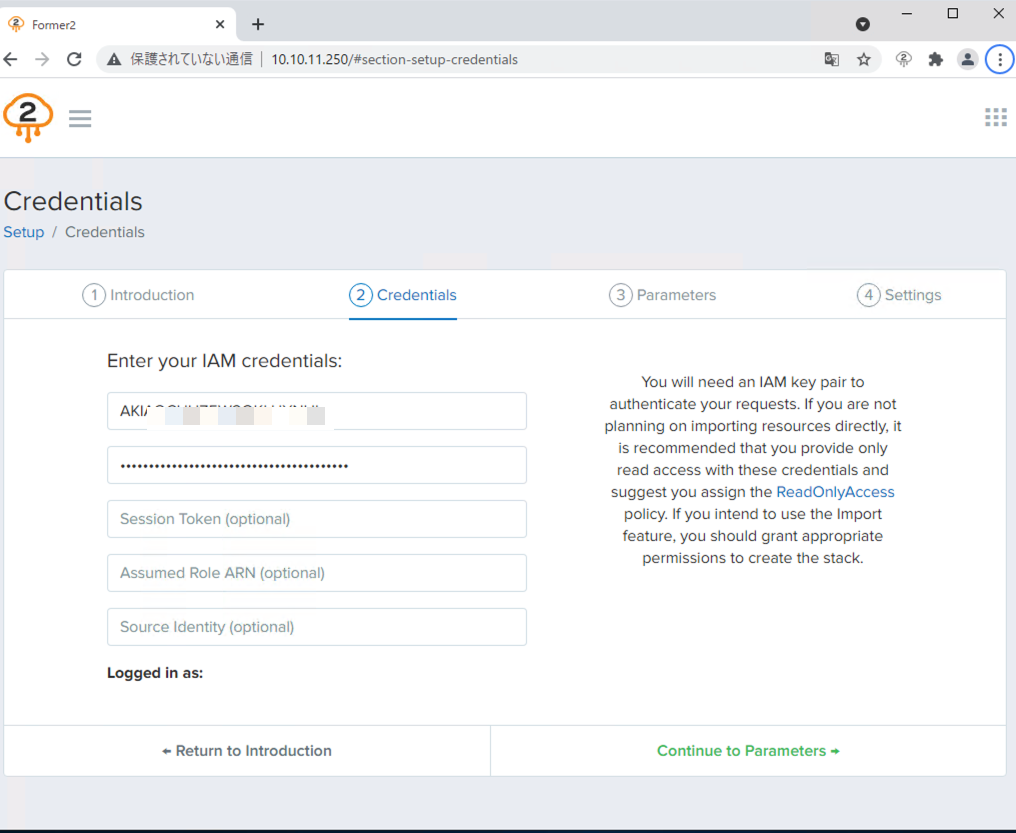
Credential編
前段で用意したアクセスキー、シークレットアクセスキーを入力して、「Continue to Parameters」で次に進みます。
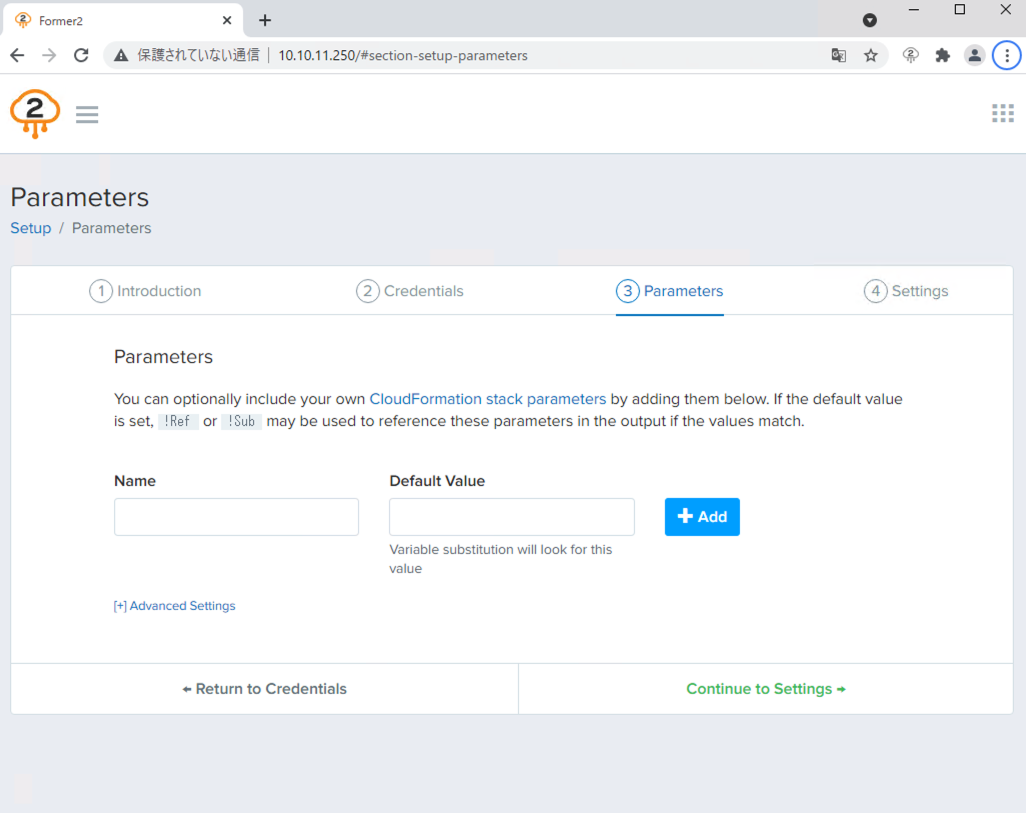
Parameters編
出力するテンプレートに汎用パラメータ適用する場合は入力してください。
起動するEC2のインスタンスタイプとかですね。
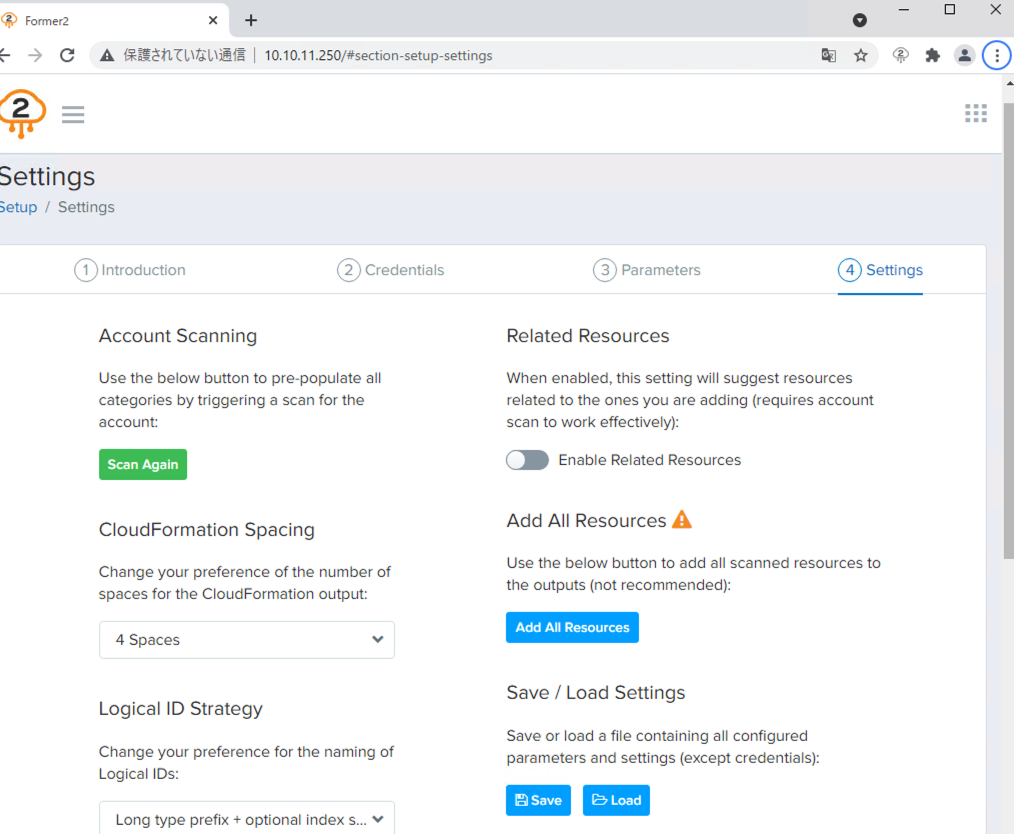
Settings編
ここまで設定が問題なければ、試しに[Account Scannning]で途中いくつかエラーが表示されますが、一通り進めばOKです。
Former2の使用
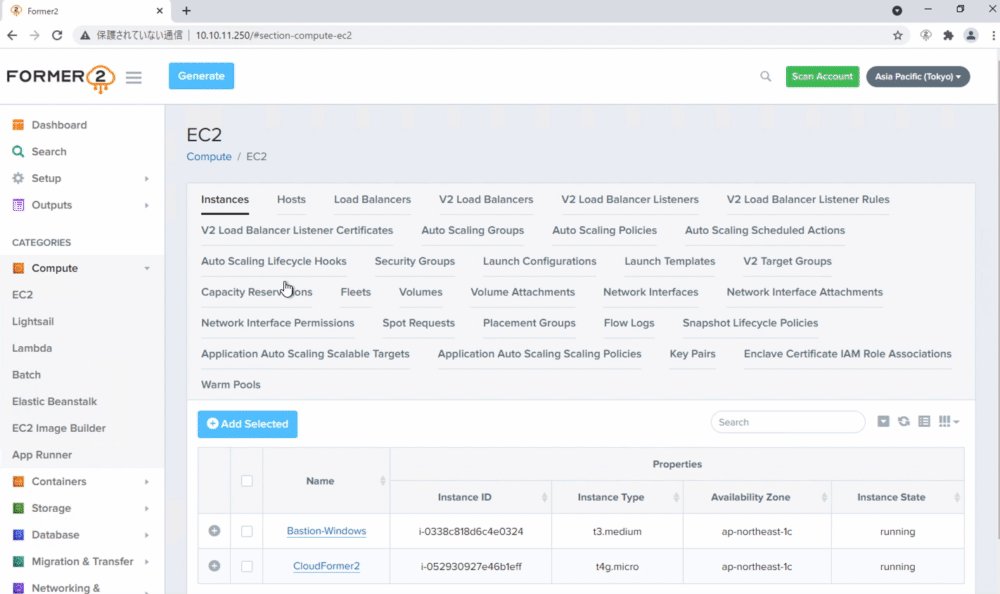
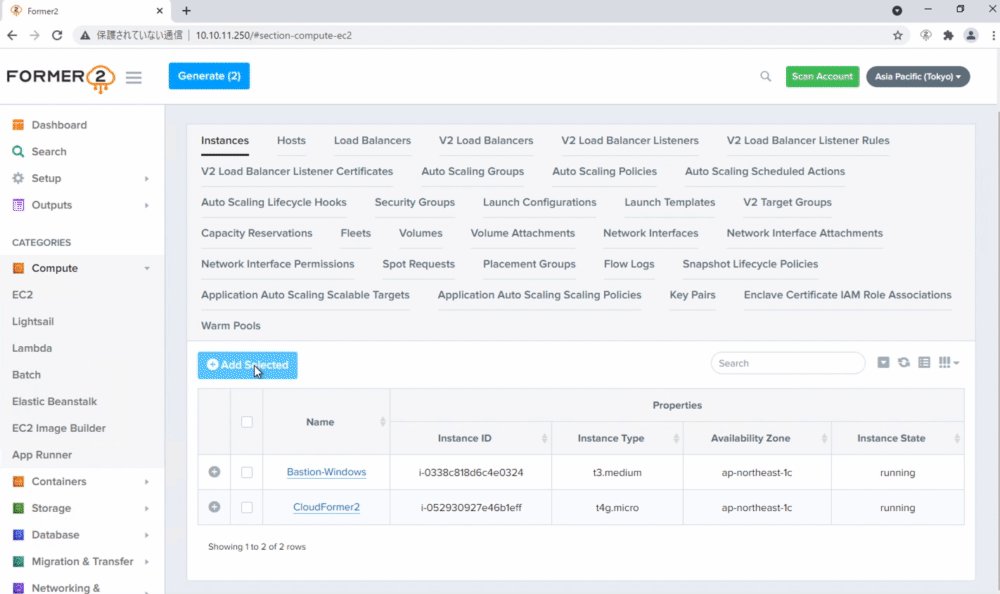
リソース選択編
カテゴリ別にリソースを選択する形になります。
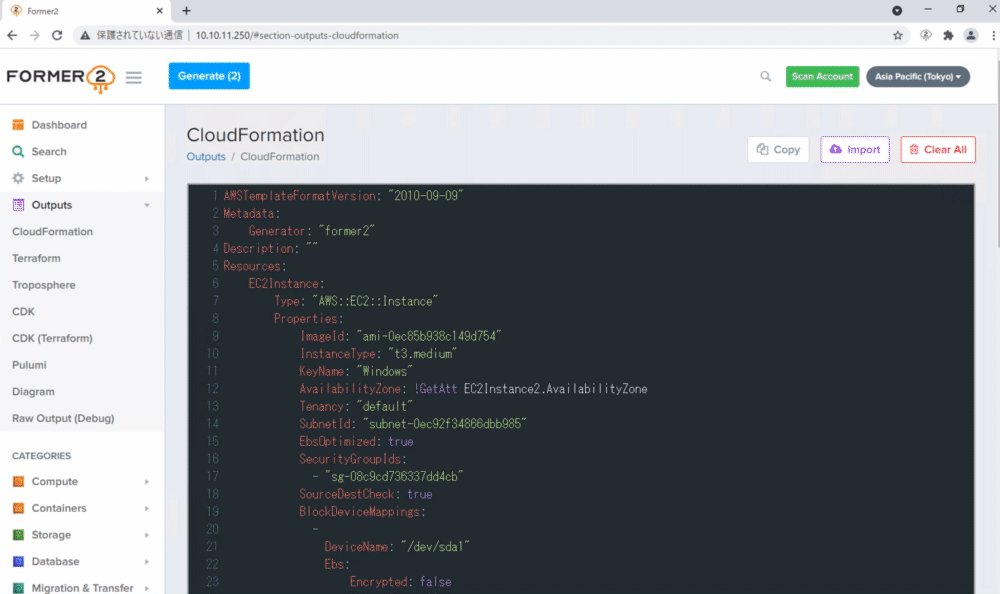
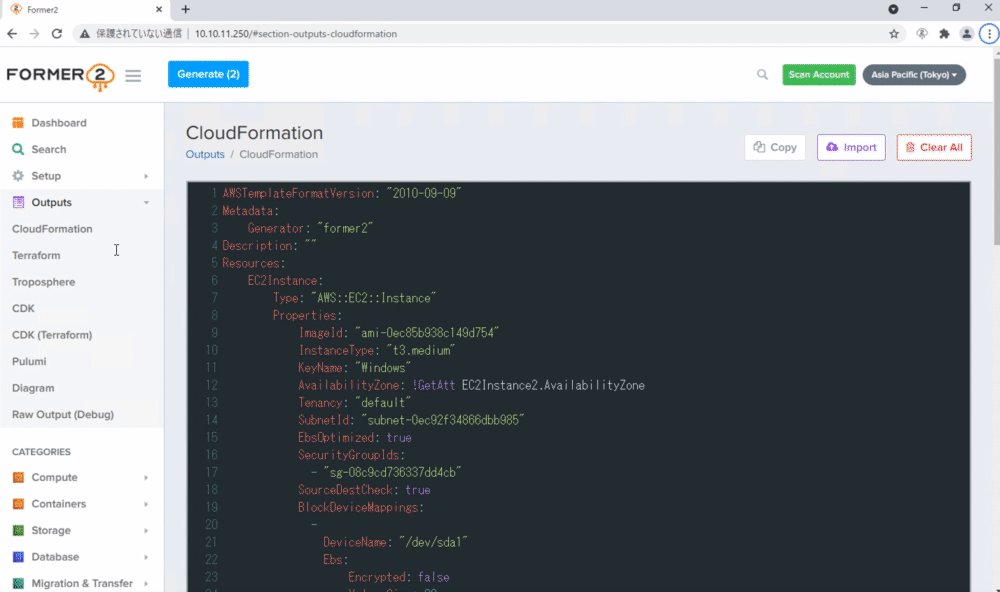
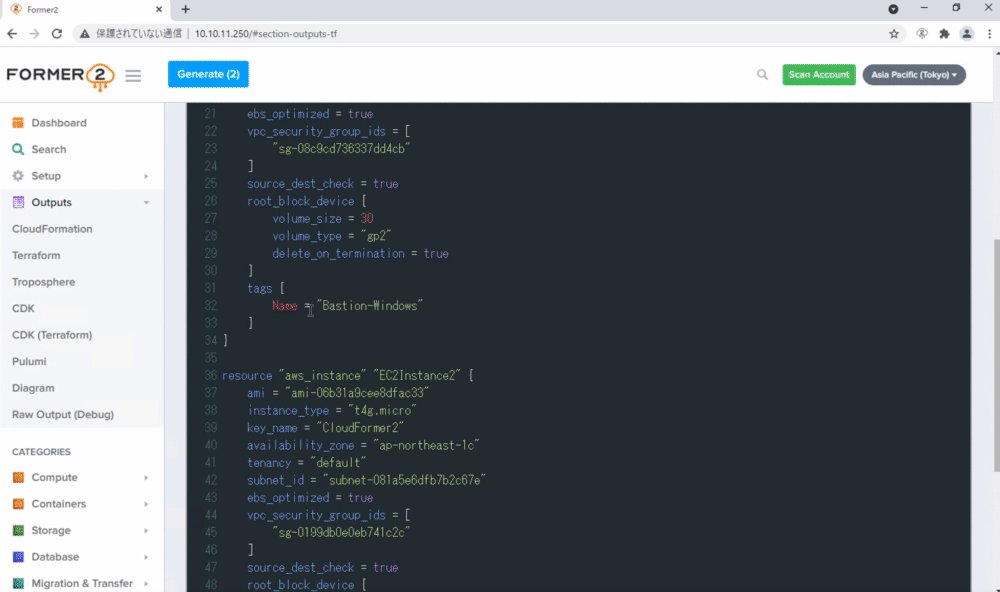
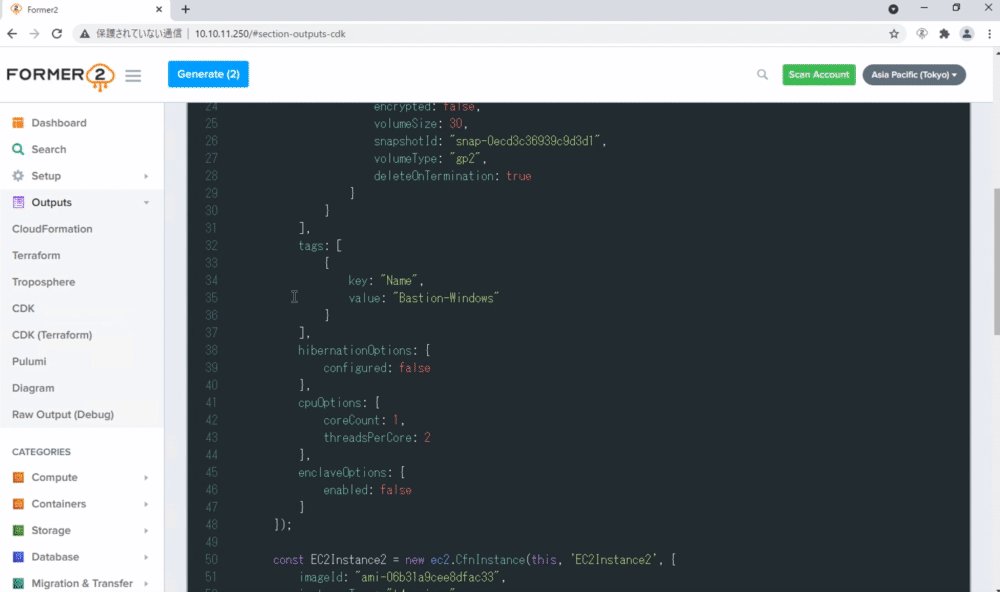
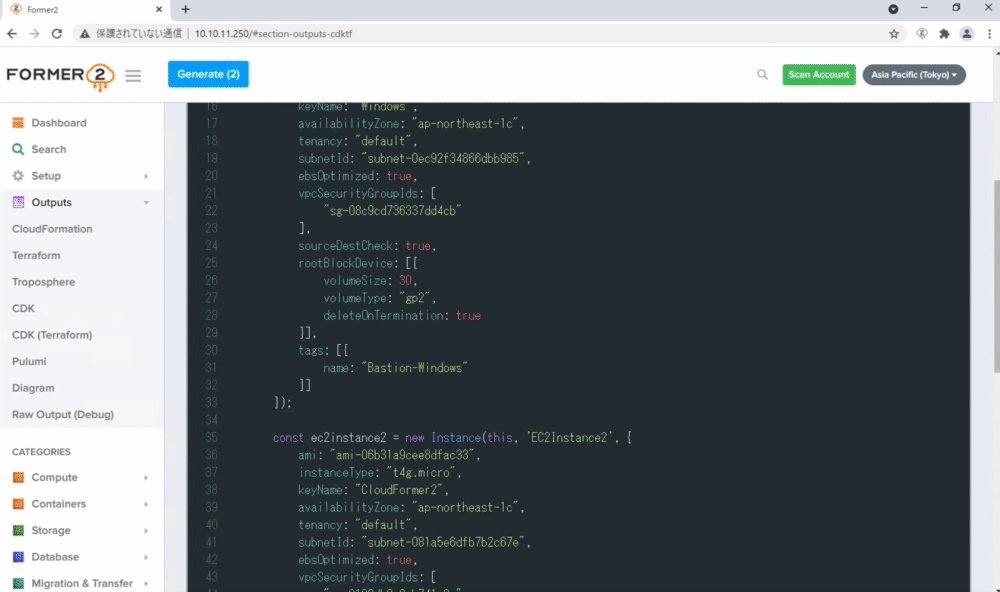
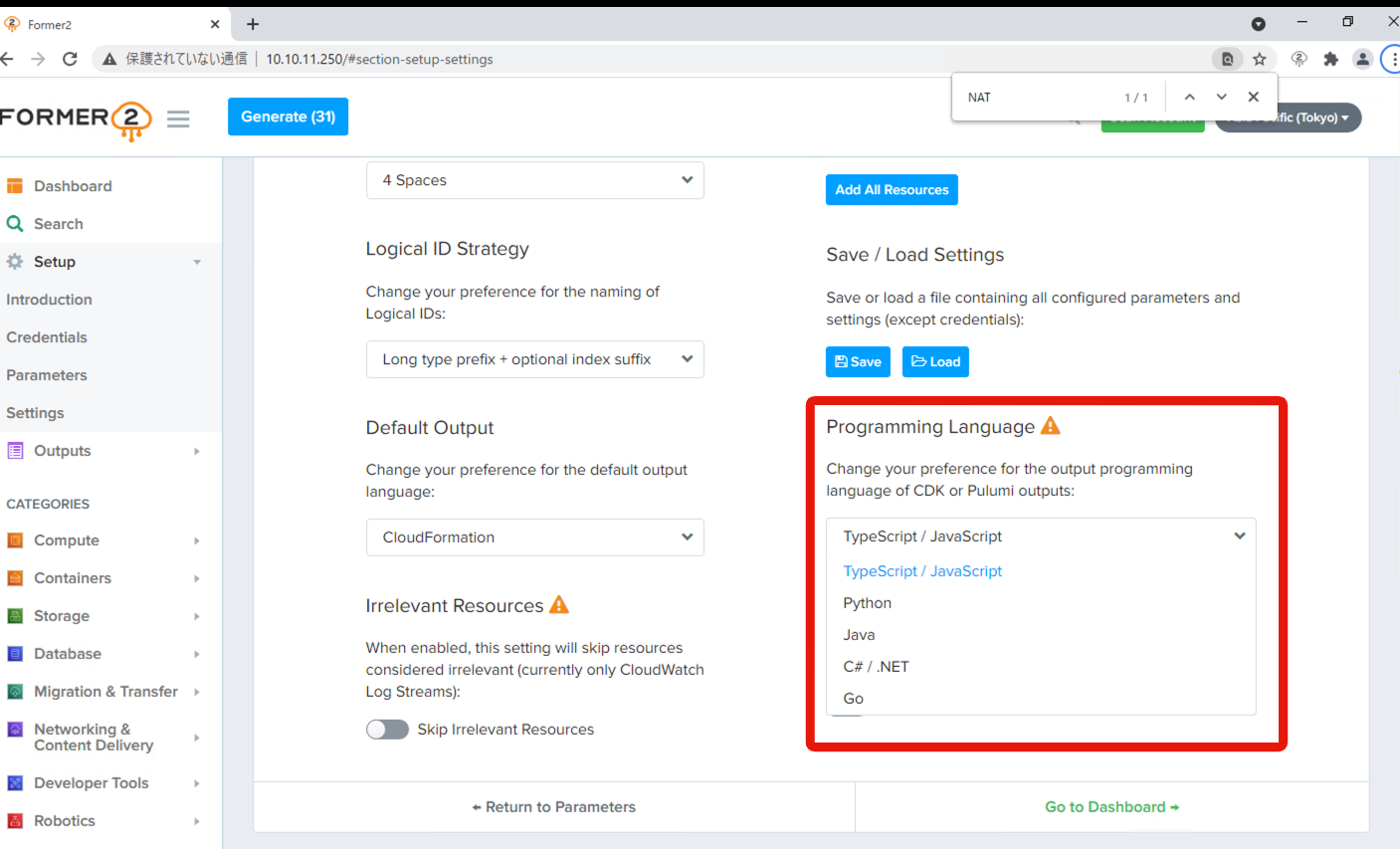
出力形式選択編
CloudFormation,Terraform,AWS CDK,Pulumiと様々な形式が選択可能です。
それぞれの現場で管理したい手法に合わせていくとよいです。
CDK/Pulumiで出力するプログラミング言語も標準はTypeScript/JavaScriptですが、
Python,Java, C#/.NET, Goを選択可能なので得意な言語に設定するとよいです。
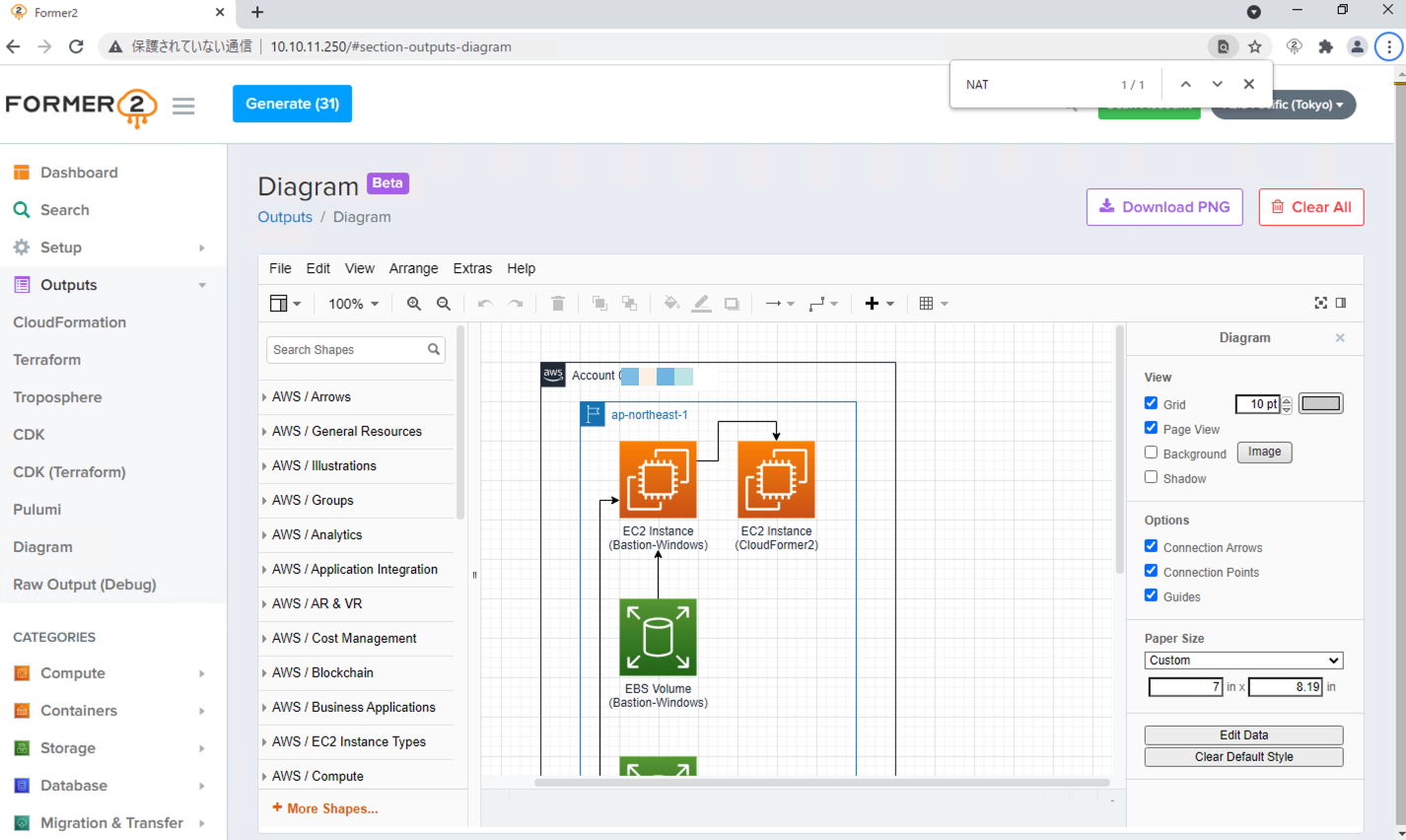
β版
Diagramでは、draw.ioの形式で表示されますが、
画像にある通り、β版なのでリソース間の結合などは頑張って繋げてくれるのですが、
ソレジャナイ...となります。
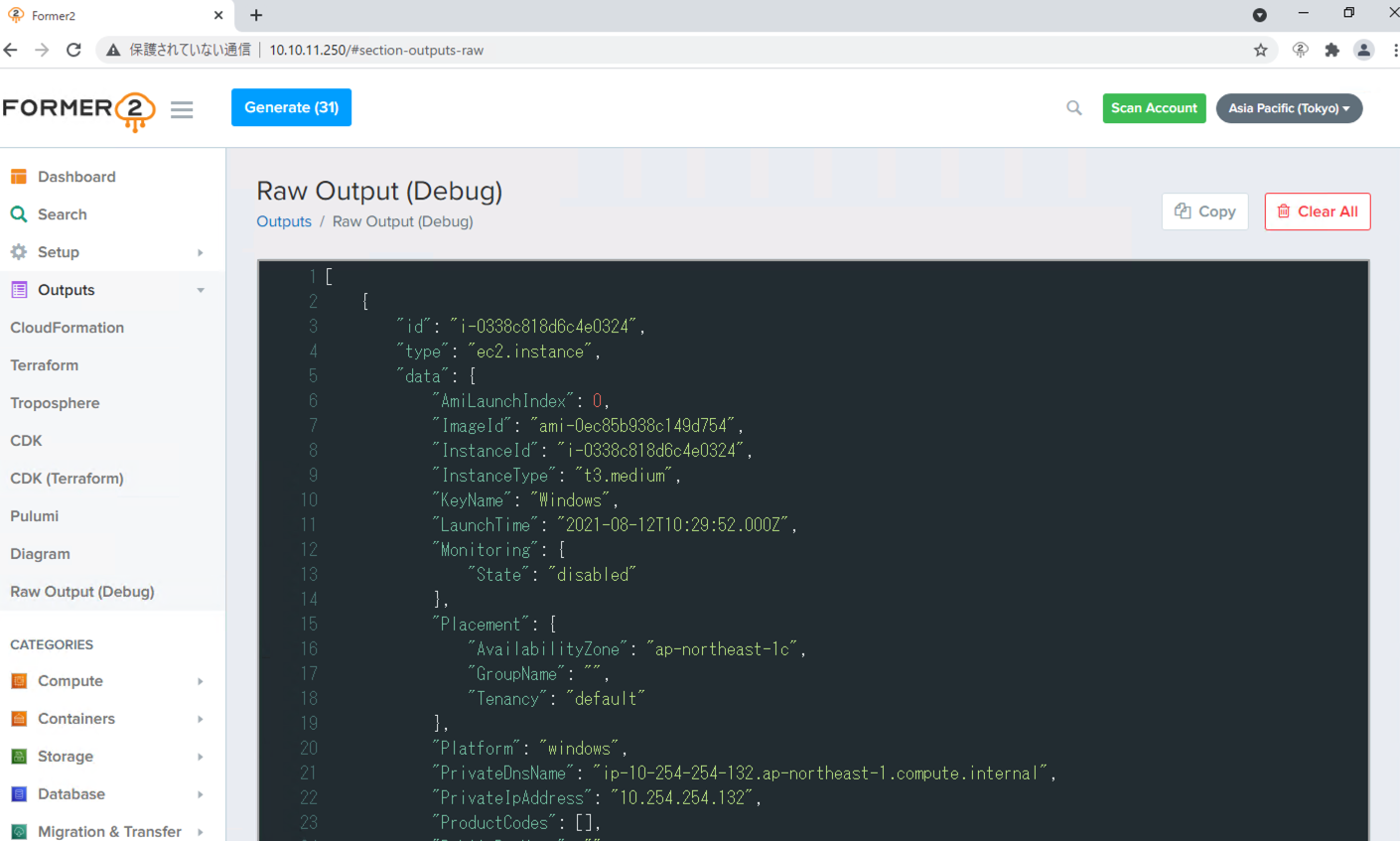
Raw Output (Debug)は、JSON形式で出力するので全行を目視での確認は推奨できませんが、
他のテンプレートに出力した結果でおかしい部分があった場合の確認には必要なものですね。
まとめ
CloudFormer2をプライベート環境で動かす設定を記載しました。
IaCは便利である一方、まずはGUIでリソースを触ってみないことには、
定義するためのパラメータとして適切なものがどれかわからないという形で、
GUIで作成したあとに、Former2で抽出すると手間が省けるなと思います。
ユーザデータをもう少し一度ですべて動かせるといいのですが、力及ばず残念でした。